Are you wondering if you should use Flutter on your next project? Flutter, a development framework from Google, is rising in popularity not without reason. There are, yet, many other tools to develop your app on the available market. Choosing the right one requires knowledge of different use cases and the pros of each technology.
Flutter is a universal framework, which you may consider as your technology of choice to develop your product. Thus in this article, I will make an overview of this framework and compare it with other technologies that you may consider.
So, let’s begin.
About Flutter
Flutter is a free and open-source mobile UI framework created by Google and released in May 2017. To cut a long story short, it allows you to create a native mobile application with only one codebase. That means you need to create just one codebase, to make an application for Android, iOS, and web browsers. Many big and well-known companies used Flutter to create their apps, and the most popular of them are, among others:
- Google Ads
- Alibaba
- Square
- eBay
- Hamilton Musical

Flutter uses a programming language called Dart. Google created this language in October 2011 and improved it over the years. Dart focuses on front-end development, and you can use it to create mobile and web applications. If you already know a bit about programming, Dart is a typed object programming language and its syntax can be compared to JavaScript.
Essentially, Flutter consists of two main parts:
- An SDK (Software Development Kit) – A collection of tools that are going to help you develop your applications. That includes tools to compile your code into native machine code (code for iOS and Android).
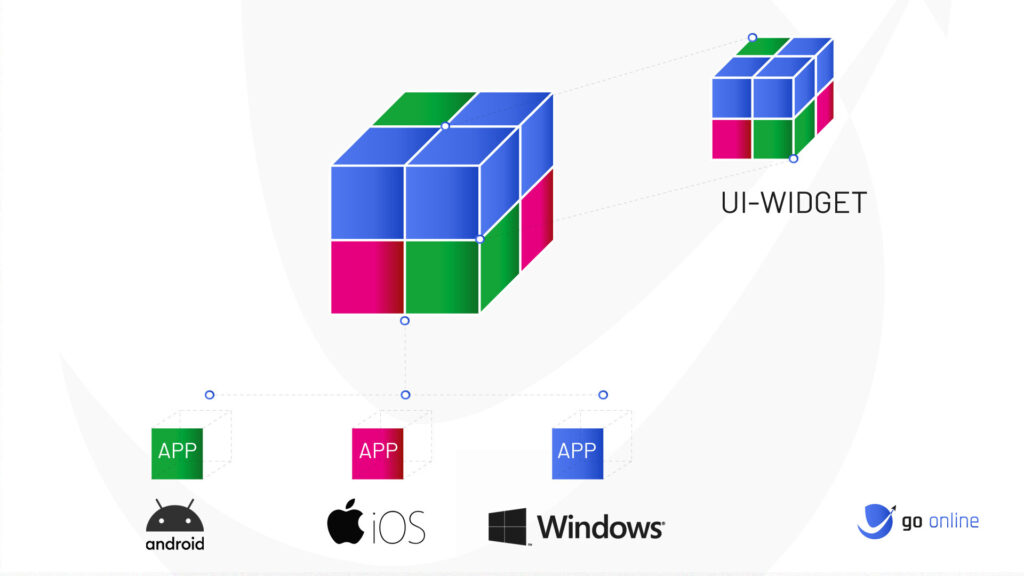
- Widget Frameworks (UI Library based on widgets) – A collection of reusable UI elements (buttons, text inputs, sliders, and so on) that you can personalize to fulfill your needs.

Advantages of Flutter
Easier to build and maintain
Flutter comes with a number of prebuilt widgets that reduce the time needed to develop the product. Most apps share many elements, like lists, toolbars etc. and Flutter provides beautiful UI’s out of the box. The framework provides more than 1,000 in-built widgets. It makes designing appealing user interfaces much easier and faster. Flutter also has two sets of design types (Cupertino and Material Design). It allows developers to create interfaces with a user experience which is closest to the native app but with much less effort.
Works on many platforms
The main advantage of cross-platform tools like Flutter is that code you write will work on different platforms. That makes it a very cost-effective solution, as you don’t need to hire developers to work on each of those. Not only does it take less time overall but also reduces time spent on maintenance and updates. One team is responsible for all versions of your application instead of many teams like native development requires. That makes it ideal for quick startups and small businesses who want to get their presence quickly on multiple platforms with just one app.
Works out of the box
Another thing that makes flutter development faster and more efficient from the developer standpoint is that there are fewer dependencies and they are more compatible with each other. This way not only development but also further maintenance becomes faster, and what comes with it is more cost-effective on a long scale.
Similar to the Native App Performance
Application performance is crucial for a proper user experience. While it’s hard to tell the exact figures, it’s safe to say that Flutter application performance in many cases will be indistinguishable from the native app. How is that possible? Contrary to the approach of most cross-platform frameworks, Flutter doesn’t rely on any intermediate code representations or interpretations. The flutter application is built directly into the machine code, which eliminates any performance bugs in the interpretation process.
Simple Platform-Specific Logic Implementation
Besides the UI, many real-life mobile applications rely on advanced OS-level features, such as fetching GPS coordinates, Bluetooth communication, gathering sensor data, permission handling, working with credentials, etc. Many of these are available when developing a Flutter application through a ready-to-use plugin supported by Google.
Of course, there can be cases of your application relying on an OS-level feature that is not yet available as a plugin. But the team has you covered here as well! Flutter provides an easy-to-use way of establishing communication between platform-native code and Dart through platform channels. This way, you can implement anything that a native app can do on Flutter, with just a little extra effort on the native side.

Limitations of Flutter

Requires developers to write plugins
One of Flutter’s biggest drawbacks is that it needs plugins to access the native functionality of mobile devices. For those out there who don’t know, native functionality consists of things like a camera, push notifications, or Bluetooth. Plugins to access those functionalities though have to be created natively on Android and iOS respectively. For example: if you need to use Bluetooth, you have to do it using a plugin, and this plugin may have just one feature, Bluetooth, however, has many features, and it could be that no plugin can access all the functionality you need.
Thanks to the huge Flutter community you can find a lot of different plugins that will be sufficient to meet the requirements of projects that do not require that extensive functionality. It will be, however, satisfactory if you need a rather simple app for your business. The problem with the platform itself is that it depends on plugins to a very high degree. If the community shrank there would be fewer plugins, and if so, Flutter could not exist anymore. Native features are updated constantly, so plugins have to be updated as well. That means if you want to release your app for the newest devices out there, you also need to have access to plugins accessing its native functionality, and the plugins to access that may not be yet released.
File sizes
Applications created using Flutter, and packaged with its corresponding tools, are significantly larger than apps created natively. The requirements to include the framework’s engine and widgets with apps means there’s more to package into applications. Even some competing frameworks can build comparable applications with a smaller footprint.
It has to be taken into consideration while creating larger projects, as Play Store and iOS app store have file size limitations that must be adhered to. With device space often at a premium, this can also be a significant factor in convincing users to download an app. This drawback alone almost completely prohibits Flutter from being used to target instant apps due to tight footprint restrictions.
Flutter in comparison to other cross-platform technologies

As you probably already know, Flutter is not the only cross-platform development toolset out there. The other cross-platform tools share the most characteristics, they are however different in some aspects, and I will present to you a quick overview of the most popular frameworks, and compare them with Flutter.
Flutter vs React Native
React Native is an open-source UI software framework created by Meta Platforms. Just like Flutter, it’s used to create software for many platforms, by enabling developers to use the React framework along with native platform capabilities.
React native, unlike Flutter, uses JavaScript programming language. Many say that programming done in Dart is a little faster to run than React Native because this framework uses the Flux architecture from Facebook, but it requires a JavaScript bridge to integrate. This inconvenient fact inherently makes app design go a little slower than Dart. Flutter, on the other hand, uses Skia, a 2D graphics rendering library, and the Dart language VM in a platform-specific shell. It compiles Dart’s source code ahead of time, creating native code. This point is critical. Its code is an elegant and speedy solution, integrating seamlessly with iOS or Android.
Flutter is fully customized, using its own widgets. And this may very well be the framework’s key advantage over React Native because the widgets are automatically consistent with Material Design for Google and Cupertino for Apple. No third-party apps or custom components are required. When people ask the question will Flutter replace React Native, its hand-in-glove compatibility with Google is one of the biggest reasons why. React Native uses third-party or custom components. The result can often be a patchwork effect in the code. However, it’s important not to make too much of this, because React’s JavaScript development language does offer its own set of advantages. Dart has a very elegant syntax, however, some of Dart’s concepts can be tricky to learn and implement, so it’s quite difficult to choose a clear winner.
Flutter vs Xamarin
Xamarin is an open-source cross-platform development framework that was first founded in 2011 by Microsoft. It allows developers to create applications using .NET languages that can run on multiple platforms without the need to port or rewrite code. Since Xamarin is a few years older than Flutter, it is used across a wider range of projects. However, according to. StackOverflow’s Developer Survey, Flutter is much more loved than Xamarin. Additionally, when developers were asked to vote for a technology they are not currently using but are interested in developing applications with, Flutter came in second overall. Xamarin, however, has seen a decline in popularity since 2020, but it is still a widely used framework.
Xamarin uses .NET languages, such as C# and F#. These are popular languages that have several use cases outside of Xamarin. This makes it worth your while to invest time and resources into learning these languages. On the other hand, Dart is a relatively new language. Their learning curves are quite similar, but .NET languages have more widespread use cases compared to Dart. Along with adding a learning curve for developers, Dart also poses lock-in situations. Learning Dart will only benefit you in the context of Flutter development.
Flutter has one of the strongest communities out of all frameworks and languages built around it. Google documentation is extremely beginner-friendly, and there is a huge amount of content available on public sites and forums such as StackOverflow to look for help on demand. Community support for Xamarin is more limited. While Microsoft does provide some free Xamarin courses and learning paths to help you get started, the level of content is not up to Flutter’s standards.
Xamarin is one of the oldest cross-platform out there, while Flutter is relatively new to the game. Xamarin brings a lot of benefits associated with a mature framework, but Flutter manages to keep up with its strong community-focused approach.
Flutter vs Kotlin Multiplatform
Kotlin was primarily introduced as an alternative to Java for Android app development. It provides Android app developers lots of new and powerful features. It is, however, a platform-specific language used to build native Android applications only. With Kotlin Multiplatform Google launched a framework that utilizes it for many platforms.
Since Multiplatform is still pretty new, it currently has very limited community support and documentation. With time, however, it might catch up with Flutter. There are a few basic libraries that are constantly being worked upon and improved, such as data serialization libraries and HTTP client libraries. This framework requires developers to be at least familiar with the different tech stacks. Utilizing a lot of native components means that it won’t be sufficient to be familiar with only Kotlin on its own. It is not the case with Flutter where you can create a fully functional project using just this framework. Since Kotlin multiplatform is not designed to be a replacement for every API that a platform focuses on, the developer team needs to have basic knowledge of each platform and API.
Kotlin and Flutter serve different purposes. Kotlin Multiplatform allows software experts to write native solutions while reusing some parts of code. Hence, the Kotlin cross-platform language contributes to increased performance and enhanced user experience. Coming up with a fully-featured SDK, Flutter software developers can achieve fast and stable performance and implement a beautiful user interface. In case you are going to launch a small or medium-sized project, this technology is likely to perfectly suit your needs.
Final words
If you need a tool to create an application with proper performance and a beautiful UI, that will work on multiple platforms quickly and efficiently, then Flutter is something you should consider as your framework of choice. Among many available options available out there, Flutter provides you with a solid widget library, a big and ever-growing community, and Dart, a very elegant programming language that makes the development process a breeze. Although it’s way quicker and easier than native development considering the fact that it relies heavily on plugins, in some cases you might consider creating apps separately for different platforms.