As building react js in-house teams becomes even more challenging with each passing year, react js outsourcing services emerge as a real game changer for fast-growing businesses. Not only do you avoid the hassle and costs of new developer hires, but outsourcing also allows for faster time to market.
If you’ve ever taken on a software development project, you know the level of expertise and commitment required for success. In this case, putting your project’s fate in the hands of a react js outsourcing company is a big decision in any capacity. Particularly when it directly impacts your core business operations.
In this article, you’ll learn how to outsource react js development the right way. Here’s what we’ll be covering:
Which Industries Outsource React Js Development?
To outsource react js development would be a big step for any organization, from a startup with a small staffing or a large corporation. There is always a certain amount of uncertainty and danger. But that is to be expected since changing from established norms is never simple, regardless of how vital it may be.
That said, 78 percent of organizations have a favorable opinion about outsourcing arrangements, indicating that most stakeholders believe outsourcing is in their best interests.
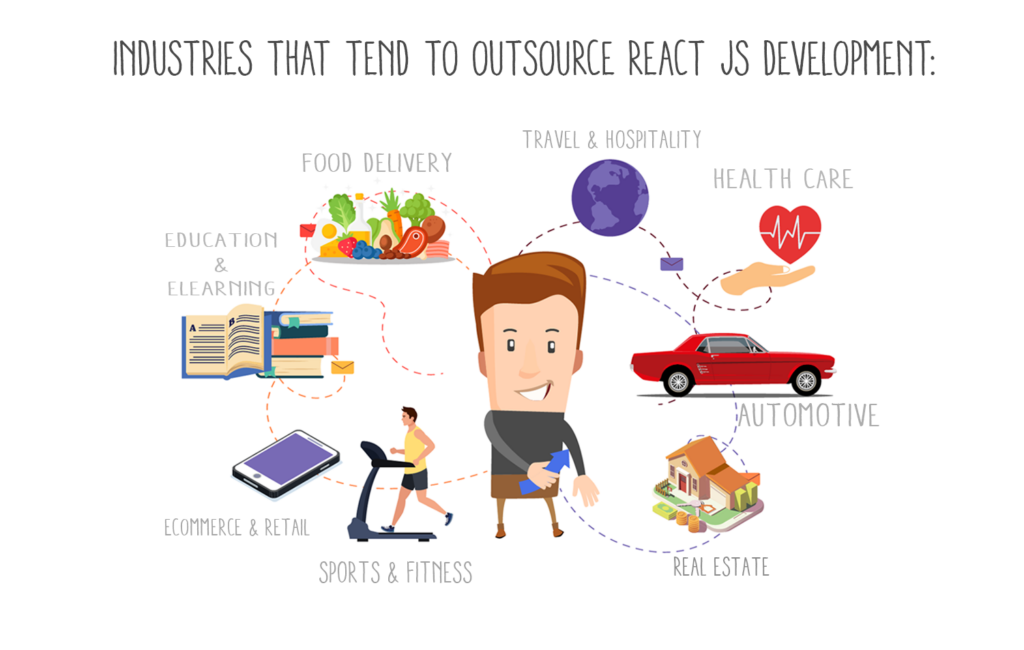
Any industry or project requiring fast and interactive user interfaces for web and mobile applications should outsource react js development. Below is a list of industries where software development outsourcing is common:
- Health Care
- Education and eLearning
- Food delivery
- eCommerce and Retail
- Automotive
- Real Estate
- Travel and hospitality
- Sports and Fitness

Over and beyond that, successful organizations opt to outsource their project needs because they recognize its benefits. Some of these includes:
- Reducing business cost
- Enabling focus on core business
- Solving capacity issues
- Access to a wider talent pool
- Business environment management
- Driving broader transformation change
- Saving time and resources on hiring specialists
- Increasing business scalability and flexibility
- Reducing project risks.
Decide What To Outsource And What To Keep In-House.
The first step towards effectively outsourcing react js development is deciding what you should outsource or keep in-house. Outsourcing can be a great choice, even for saas owners, depending on your project needs and business goals. Handing over to a team of expert react developers can save costs and eliminate possible errors due to less-than-optimal infrastructure. However, it can also mean that you lose a certain amount of control over the outsourced project. Therefore, you want to ensure you outsource what you should be outsourcing.
That said, deciding what to outsource or keep in-house can be challenging. Hence, we’ve provided the following framework to make this process easier.
Step 1: Define your goals and objectives
You can’t possibly begin a journey without having a destination. In other words, you need to define what you aim to achieve. These cannot be broad and vague objectives. Rather identify specific goals with actual figures. For example,
- Save costs: If so, by how much? Compare the cost of keeping your react development projects in-house to the cost of outsourcing.
- Grow or scale without unsustainable overheads: Your project growth numbers vs. the costs you’re willing to incur to attain the growth you project.
- Boost productivity without increasing cost: specify the percentage increase you’re looking to achieve.
- Focus more time and resources on core business operations: What resources and how many more hours would you like to spend on core activities?

Step 2: Make a list of your projects and rank them based on their impact on strategic and operational performance.
This step is particularly important for businesses with multiple projects and sub-projects. Some of these projects are better kept in-house, while some are best contracted out to a react js outsourcing company. To decide the best approach for each project, start by making a complete list. Then rank each project based on its strategic and operational relevance. Strategically important projects are those that give you a business edge over the competition. And operationally relevant projects are those that directly impact your day-to-day operations. On the flip side, it can disrupt your operational performance if not handled properly.
Step 3: Categorize each project using quadrants.
The quadrant each project falls under will give you a clearer picture of what you should outsource or keep in-house.
Quadrant 1: outsource your react js development to a trusted partner.
These projects are strategically relevant but do not impact your day-to-day operational performance. You should outsource such react js development to a trusted partner specializing in that area.
Quadrant 2: Keep in-house
These are high-risk projects that are both strategically and operationally relevant. They are also referred to as “core competencies.” They have a huge impact on your day-to-day. As such, you want to control its success as much as possible. In other words, keep your core business operations in-house.
Quadrant 3: Outsource quickly
These projects are not strategically important, but they impact your operational performance one way or another. They do need to be done to maintain your day-to-day flow.
Quadrant 4: Discard
While this quadrant does not particularly fall under the scope of this article, it can prove useful. This includes projects that are neither strategically important nor do they directly impact the day-to-day running of your business. You may be best served to do away with such projects. However, we recommend you think hard before discarding them, as they may have indirect impacts.
That said, this quadrant isn’t specific about outsourcing or keeping in-house. It is more about taking on projects with the most business value.
How to Choose The Right React Js Development Company To Outsource React Js Development
Now that you know what to outsource, next up is choosing the right outsourcing company. There’s a popular saying — the quality of your project and its eventual success depends chiefly on who builds it. The good news is that numerous react js outsourcing services are out there. However, that’s also the bad news. The sheer number of choices makes it even more difficult to select the right partner. So, how do you cut through the noise and identify the best fit for your project?

Choosing the right reactjs app development company involves a three-step process:
- The first step is rather simple — do your homework. Use the appropriate keywords while conducting a Google search to identify potential employers’ technology, market sector, and location. Using employment markets, expand your search. If utilized properly, LinkedIn also provides great benefits. You can read about the backgrounds and skills of the personnel of the organization you’re interested in working with. You ought to be able to reduce your list of potential companies to five to seven by the end of this phase.

- Next is considering the business in light of its past, present, and future projects. This is the interview stage. So the first thing is to look through their portfolio to see what kind of work they have done. Who was their customer? What kind of technologies do they usually use? You would find it extremely simple to navigate a competent react js outsourcing company’s portfolio and get the answers to these queries. The size of the team, partnerships with institutions, and involvement in professional tournaments are further factors to take into account. Finally, you want to request references from three businesses that have worked with this react js development firm.

- The third thing to think about is whether the firm you’re about to choose adds value to your work. Do they know about your business and what is required of them? Do they know who your rivals are? Do they have any innovative suggestions for implementing and using the tech stack? These are some elements to consider when deciding on the right partner for your project.

Below are a few more criteria to look out for:
Overall work history
Inquire at length about the company’s work history and the kind of apps they have created. This will make it evident to you whether the company can create the type of app you want. Additionally, you can inquire about some of their best-known works in general. You can use this to determine the company’s overall quality and the standard they’re most likely to deliver.
Customer reviews
Look through the website for client endorsements of their prior work. A company’s ability to deliver what’s required can clearly be seen in the client comments. It’s crucial for organizations to make the appropriate inquiries while outsourcing ReactJS development services. Do your research by reading the client testimonials in order to have a good idea of their job.
LinkedIn endorsements
While customer reviews can inform your research, most companies only include positive customer remarks. To see the performance in true, unadulterated detail, visit a company’s LinkedIn page. On the LinkedIn profile, you will be able to see both positive and bad remarks, unlike in the client testimonials section. This will give you accurate facts about the company’s reality that you won’t typically get on a corporate website.
Look into unbiased evaluations.
To take things a step further, don’t be afraid to read independent reviews of the company’s work. You can find such reviews on Trustpilot or Google Reviews. Before choosing the company to outsource ReactJS development, make sure you do your research thoroughly.
Now that you know the company’s reputation, you should evaluate how talented its react software engineers are. This is because the developers’ skills are what will provide you with the best outcomes. Some qualifications for a capable ReactJS developer are listed below:
- Efficiency in pure JavaScript
- Understanding of architectural pattern
- Knowledge about other technologies
- Sound understanding of Testing
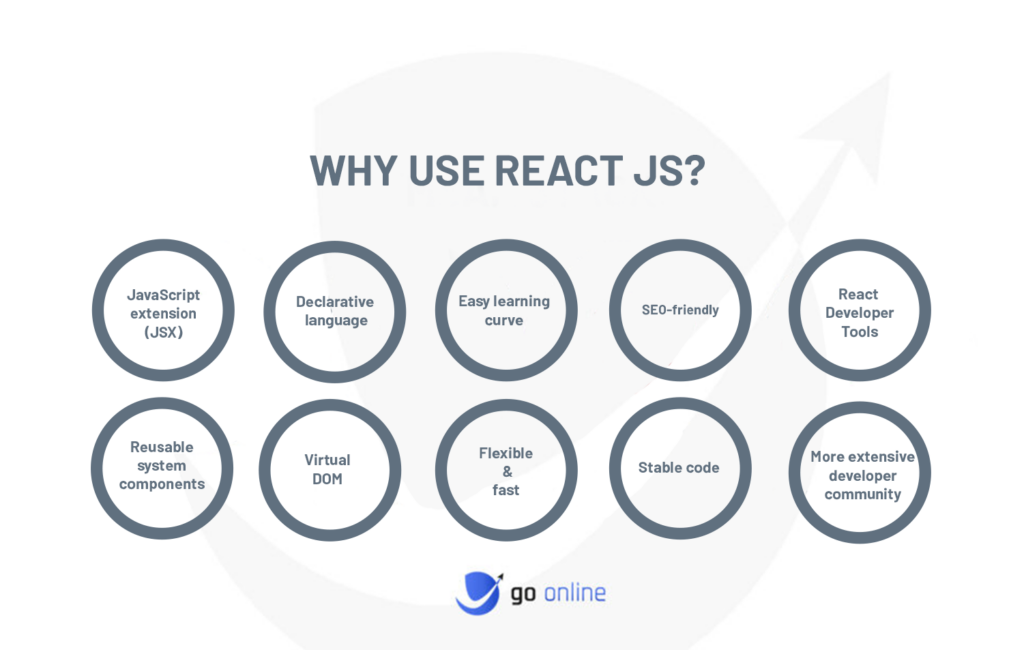
Why Use React Js
There is no denying that there has been a huge demand for ReactJS development. In fact, a 2020 Stack Overflow survey found that it was the most popular development language. This begs the question— what makes ReactJS development a wise decision? Simply put, this is due to its numerous benefits, such as reusable components, JSX, Virtual DOM, etc. Let’s take a closer look at them.

Reusable system components
React.js provides a great capacity for reusing system components and streamlines the updating process for developers. Additionally, this functionality aids in-app or website testing, coding, and maintenance. The modification of one reusable component has no impact on the others.
JavaScript extension (JSX)
JSX has many advantages despite being an optional JavaScript extension. For example, developers can more easily render HTML mockups to ReactElement trees thanks to JSX.
Virtual DOM
Developers are able to make adjustments on the go, thanks to the Virtual Document Object Model (DOM). This guarantees that a website’s or a mobile app’s performance is nothing less than seamless and excellent. Additionally, Virtual DOM is among the key factors that make it advantageous for organizations to outsource react js development services. This is because developers can easily apply changes to improve app user experience.
Declarative language
ReactJS offers the capacity to streamline data modifications that support automatic modification in particular UI components. Thus, updating the UI is made simpler with these enhanced capabilities. The developers can carry out the process without needing additional functions.
SEO-friendly
Whatever the quality of your mobile app or website, it will have no users if it is not found. React.JS provides server-side rendering, allowing search engine bots to read the app, unlike other JavaScript languages. Because the bots can read the app like a standard HTML webpage, even JavaScript-heavy apps are SEO-friendly.
More extensive developer community
What would happen if the app development process is challenging for the developers? If this question seems familiar to you, you and other businesses are in a similar situation. Organizations in the business world are often worried about developers’ challenges when outsourcing ReactJS development services. But because it is open source, ReactJS has a sizable development community. As a result, the developers will always be supported in the face of difficulties. Therefore, ensuring smooth application development processes.
React Developer Tools
The open-source language has a very helpful toolset known as React Developer tools. It is nothing but a browser extension that helps developers in inspecting components and finding parent and child elements. In addition, the tools help the developers to create bug-free applications as well.
Easy learning curve
In addition to having a large developer community, ReactJS is very simple to learn. Therefore, developers need not make substantial changes to become comfortable with the language. Additionally, Reactjs has fewer concepts compared to most languages and is most similar to HTML and JS.
Flexible and fast
This feature is one of the main factors influencing market leaders’ preference for ReactJS development services. The JavaScript programming language is made to be fast. It also contains further performance improvements that allow React to respond quickly to a large number of inputs and interactions.
Stable code
The codebase of ReactJS is designed with great consideration. There are tools for developers to aid in migration, and the programs are backward compatible.